Webページの保存・コンテンツ化に 「Webpage Screenshot」が便利!
本ページはアフィリエイトプログラムによる収益を得ています。
Blogの記事として スクリーンショットを乗せるとき
基本的には Gyazoを使用して 保存→Wordpressにメディアとして 追加を行っているのですが
スクリーンショットアプリのアップロード先を 俺俺Gyazoにしてみた。 | satoweb.net
また、Webページ全体のスクリーンショットをBlogに置きたいだけなら Wordpressの標準機能で可能なようですが
認証後表示される画面であったり 特定の場所のみスクリーンショットとして ほしい場合は 目的とは 違ってきます。
そんな時便利なのが ChromeプラグインのWebpage Screenshot Webpage Screenshot
ダウンロード/インストールは以下から
Chrome ウェブストア – webページショット – Webpage Screenshot
表示領域のみのSS撮影と 「全部撮影」の選択が可能で
撮影後 切り出しなどの画像の編集もできる
![]()
矢印の追加など わりと機能は豊富
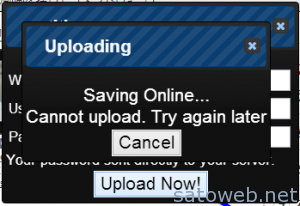
最近の更新で WordPressへの保存も対応したようなのですが
当方の環境では 動作確認できず